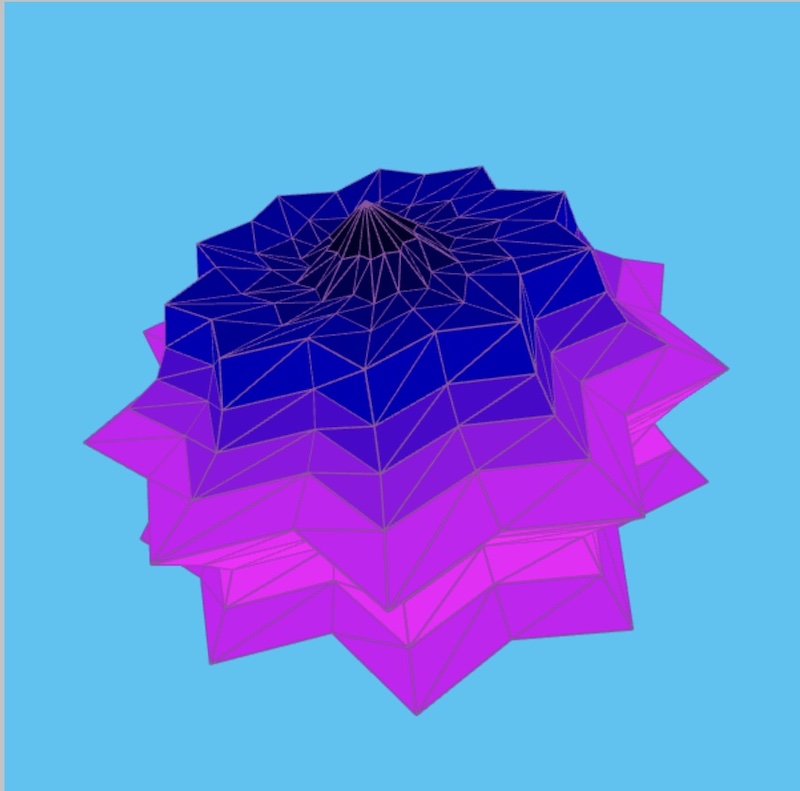
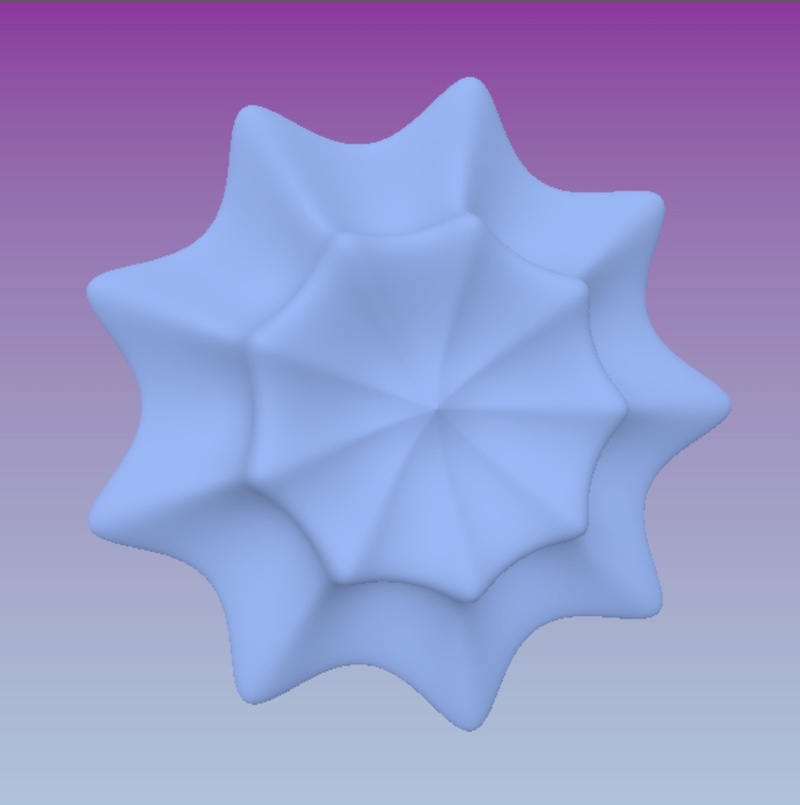
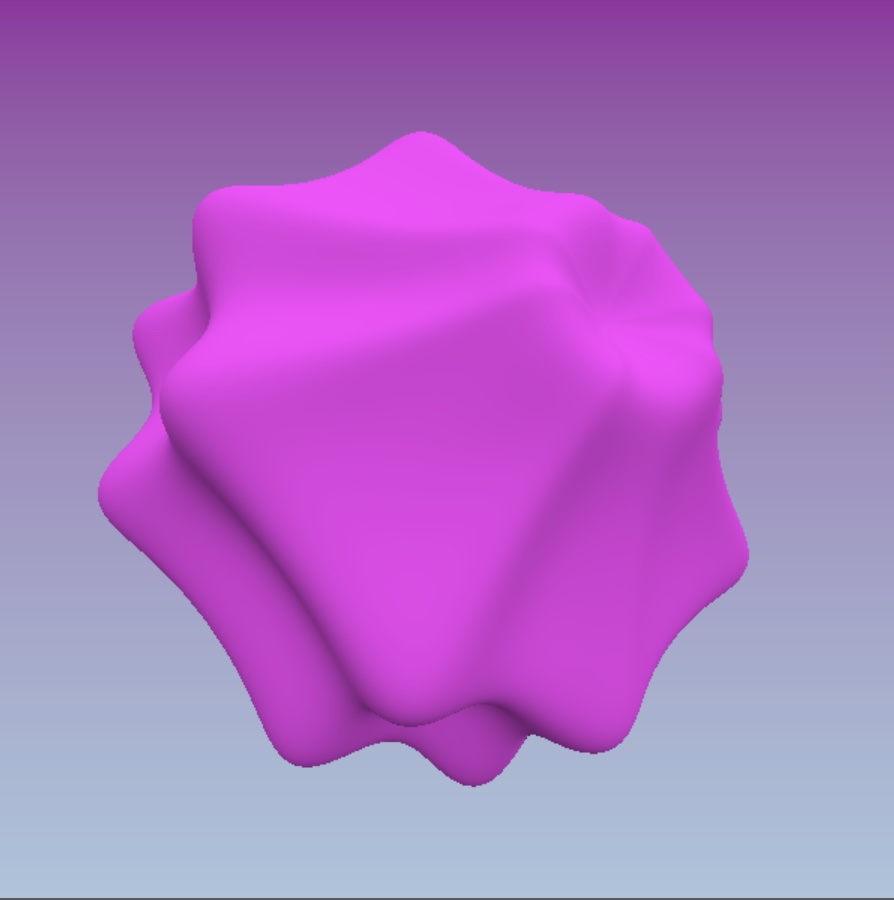
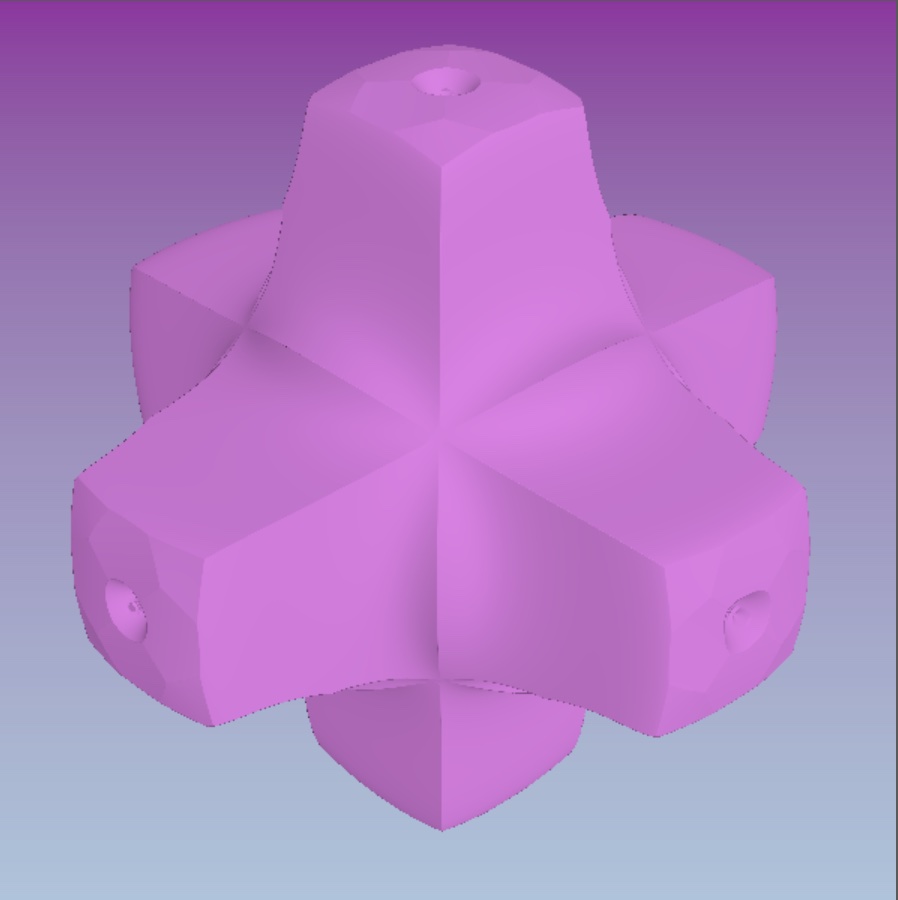
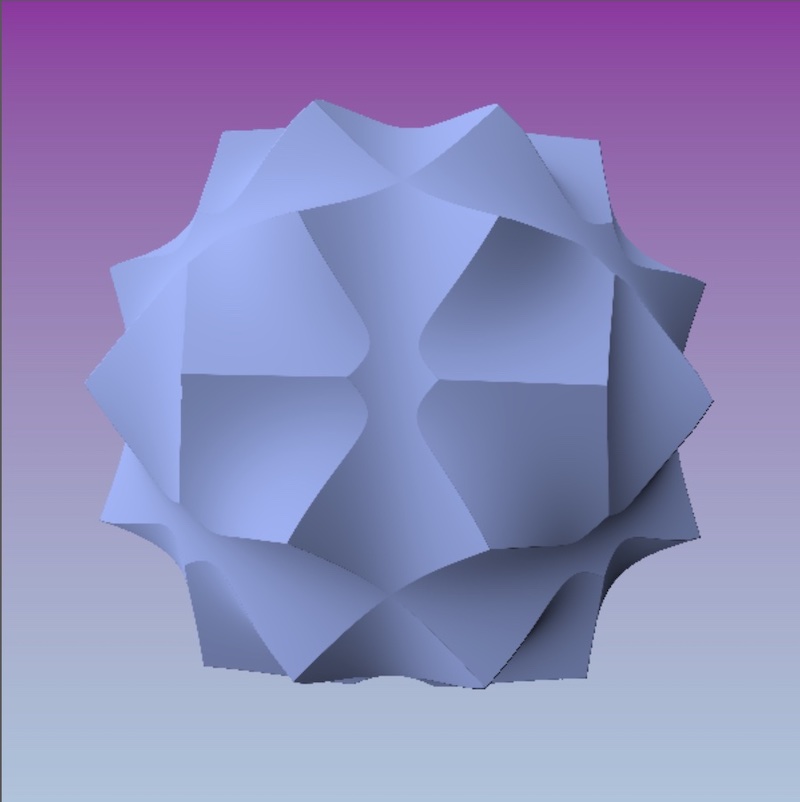
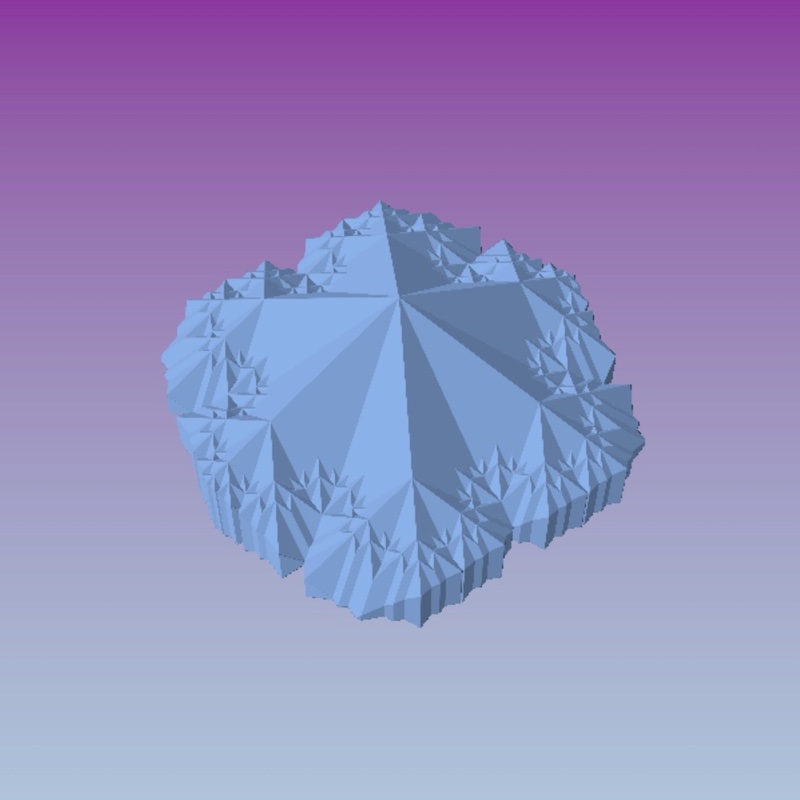
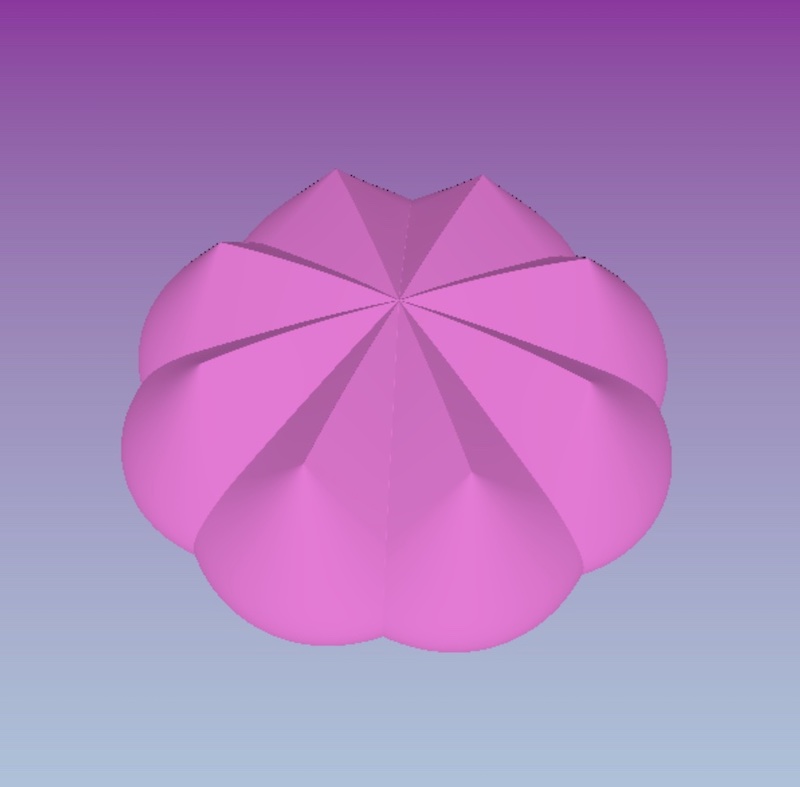
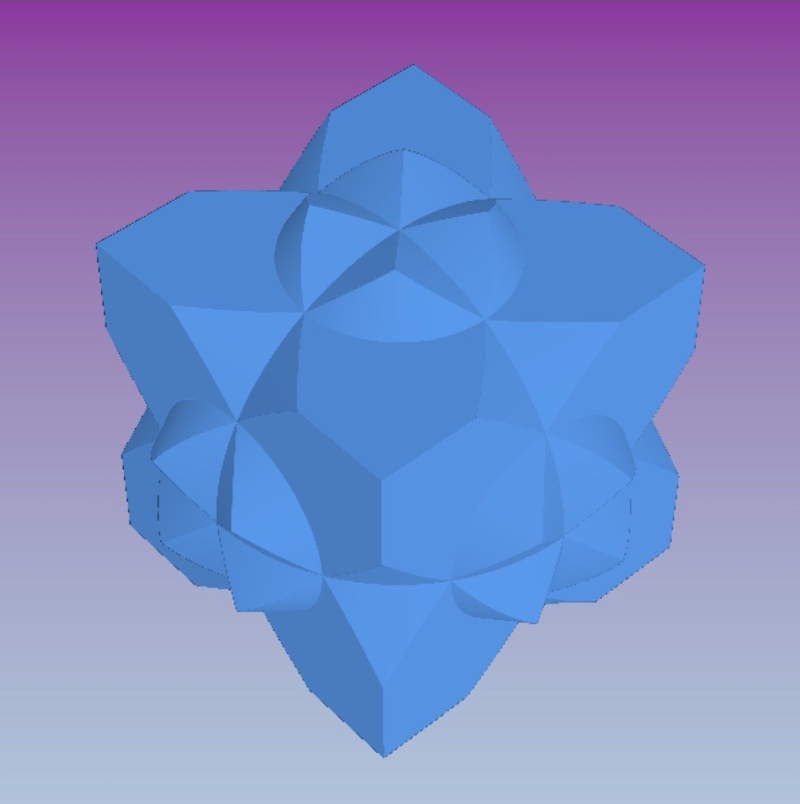
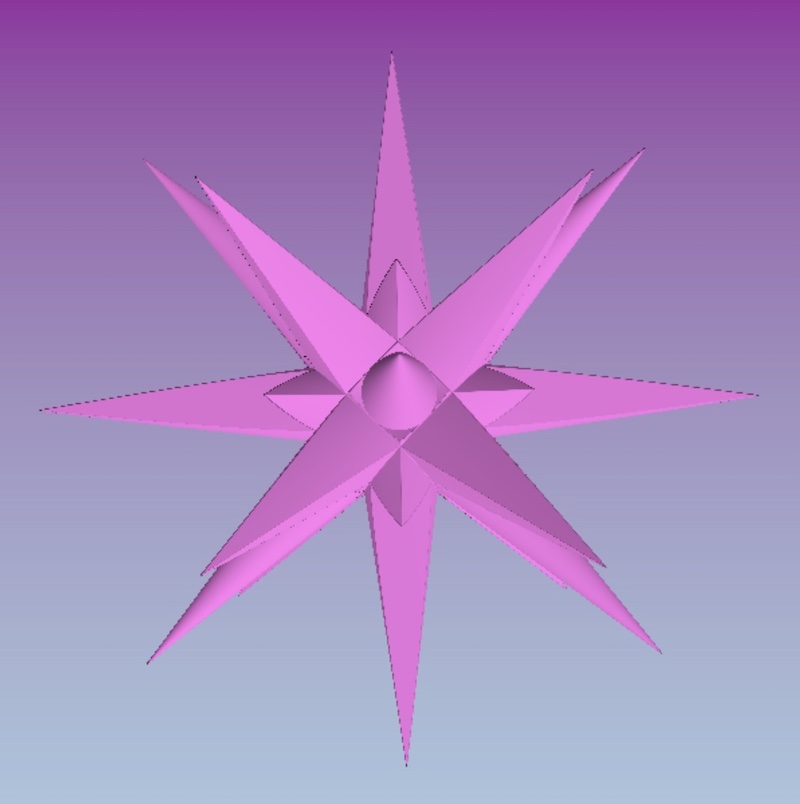
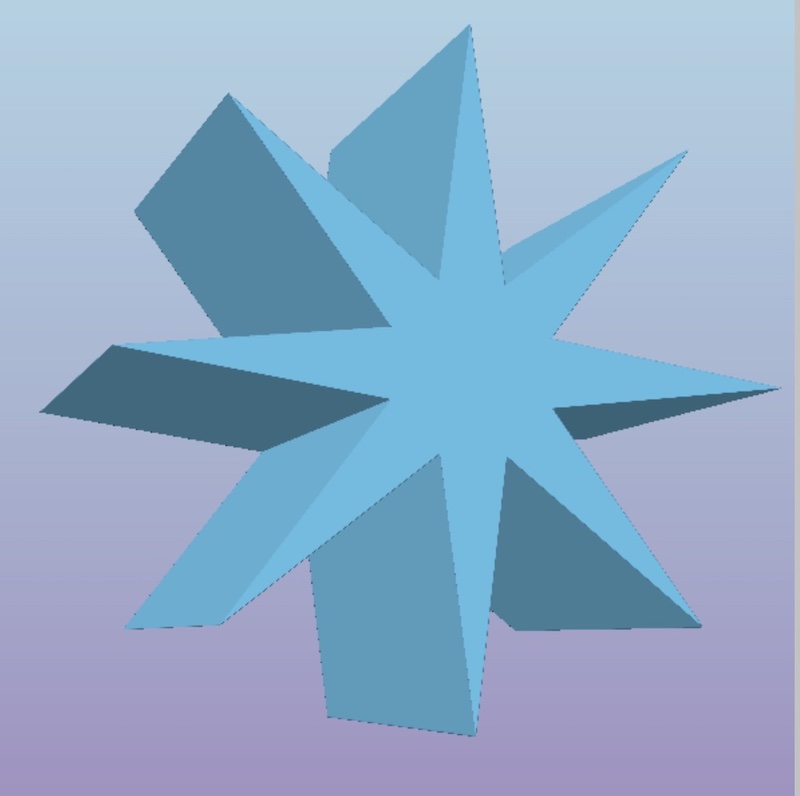
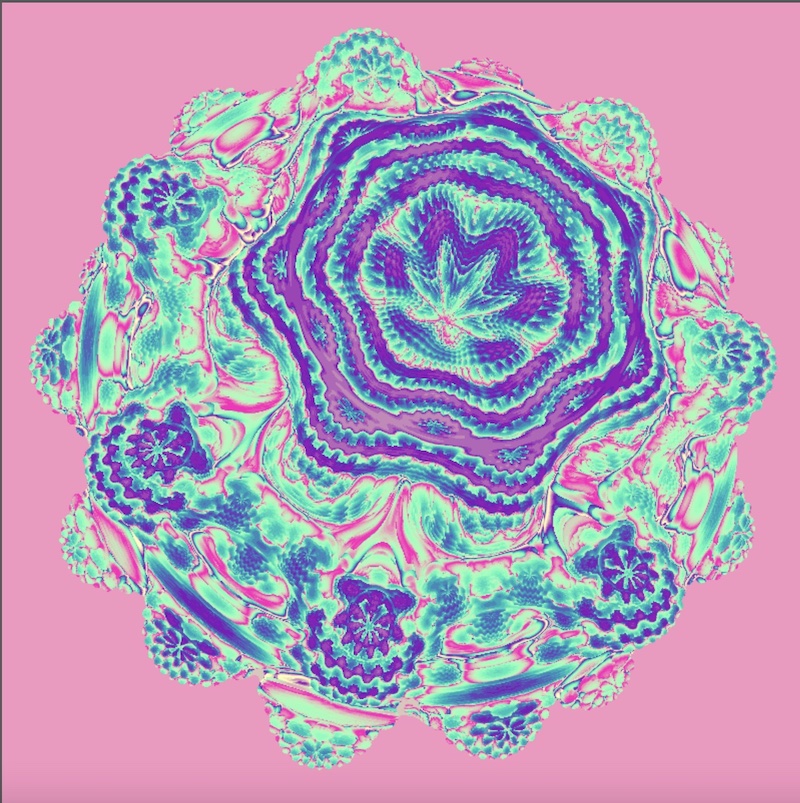
This website contains the p5.js sketches I have written to render supershapes in p5.js using several different approaches. I became interested in supershapes after watching some Coding Challenges on supershapes by Daniel Shiffman. The mixture, rotation, and extrusion sketches are based on the work of Inigo Quilez and The Art of Code Martijn Steinrucken. You will see that you can obtain some very unique 3D shapes using both approaches! The 2D supershape sketch is a port of the code written by Daniel Shiffman in his 2d Supershape Coding Challenge. Supershape I is a port to p5js of Daniel Shiffman's code from the 3D supershape Coding Challenge. Supershape II is a port of his code to a shader, using the Spherical function from the Mandelbrot Coding Challenge to determine theta. The rendering can be a bit glitchy depending on the particular parameter values that are chosen. Supershape III is a hybrid method, where the 2D supershape is rotated on the x, y and z axes and then the boolean intersection taken. This method was described by Martiyn Steinrucken in his tutorial on how to turn a 2D fractal into a 3D fractal. I have also included some other 3D shapes created using different methods. The mixture sketch uses the mix function to combine a 2D SDF with a 3D shape. You can get some very interesting shapes with this technique. The extrusion method is akin to pushing playdough through a mold. The majority of the 2D SDFs and the extrusion function are from Inigo Quilez. Lastly, I have included the Mandelbulb because it is just amazing. The code for the supershape sketches can be found here. The code for the mandelbulb sketch can be found at here.